With our theme, you can create and manage unlimited sidebars. In this article, we’ll cover how you can add new sidebars, add widgets to those sidebars and then set the pages/posts that the sidebars will appear.
Getting Started
First navigate to your Customize > Sidebars > Customizing Sidebars and your screen should look like this:

First we need to add a new sidebar. Name your sidebar anything you want and then go ahead and click on ‘Add More’ or ‘Save & Publish’ button.
We can now set where the sidebar appears. You can show them on regular pages, blog pages, single articles, or shop pages. The latter is perfect for WooCommerce powered sites where you can have WooCommerce specific widgets showing on the shop page. There is one more way to set sidebar, and that is to put ‘Sidebar element’ through The Creator. You can edit your sidebars even in customizer if you like.
Setting Your Widgets
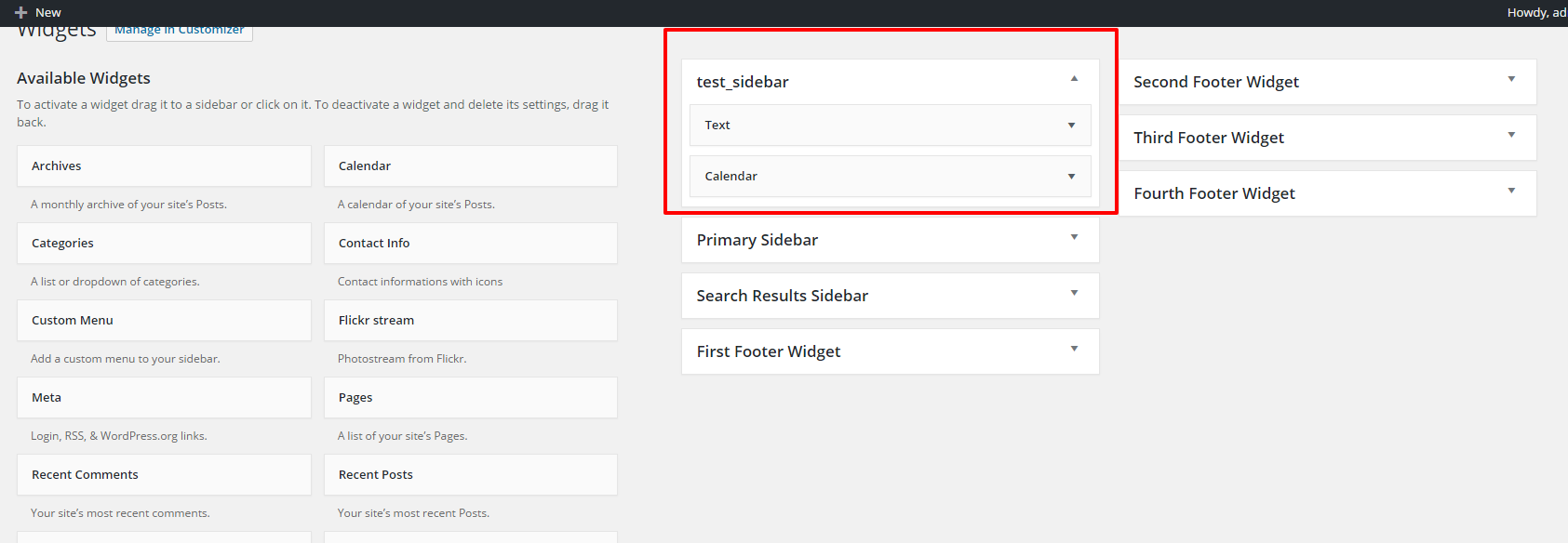
Navigate to your Dashboard > Appearance > Widgets and you should see your newly created sidebar like this:

After that you can add any widget that is located on the left side, that you need, by simply dragging it to the desired sidebar.
